في كل يوم هناك اكتشاف علمي جديد يوجهنا نحو أفضل نتائج ممكنة، ويعد مجال البرمجة من أهم المجالات التي تطور بشكل يوم، ويعد مصطلح الصفحة الواحدة SPA من أهمها اليوم
فهذا المصطلح نشأ مع نشوء اطر العمل في JavaScript وتعددت البرمجيات مثل Laravel في برمجة المواقع لكن قد يصعب تعدد هذه التقنيات مثل react مع laravel ونحن هنا لذكر طرق استخدام هاتين التقنيتين معاً
ما المقصود ب laravel
لارافل (بالإنجليزية: Laravel) هو منصة برمجية لتطبيقات الإنترنت مفتوح المصدر أو إطار عمل لتطوير تطبيقات الويب مكتوب بلغة PHP. أطلق Taylor Otwell لارافل في شهر فبراير 2012م.
في ديسمبر 2013م، أصبحت لارافل من أحد أشهر أُطر العمل المعمولة بـ PHP وذلك وفقاً لإحصاء تم عمله من قبل المطورون، wikipedia
ما المقصود ب react.js
رياكت ، مكتبة برمجية مبنية بلغة جافا سكربت، مفتوحة المصدر مُتخصصة بواجهات المستخدم تم بناؤها من قبل شركة ميتا المعروفة سابقًا بفيسبوك، ريآكت تُقدم طريقة سلسة وقوية لبناء الواجهات المستخدم
تسمح للمطورين بتصميم وتطوير مُكوِّنات واجهة مستخدم تفاعلية ومن ثم إعادة استخدام المكون ذاته عدة مرات في أماكن متعددة wikipedia
طرق بناء موقع laravel مع react
كان الشائع هو بناء REST API من قبل مبرمج back-end وبناء التصميم الأساسي من قبل مبرمج front-end لكن اليوم قد تختلف هذه الفكرة
برزت في الفترة الاخيرة برمجية جديدة باسم Laravel breeze تهدف لإنشاء نظام تسجيل دخول متكامل وذلك من خلال احدى الوجهات التالية:
- blade
- vue
- react
استخدام laravel breeze
هو تطبيق لجميع عمليات المصادقة (authentication) وهو عبارة عن تطويرة ل Laravel UI
يقدم صفحات جاهزة لعمليات المصادقة بتصميم لطيف من خلال استخدام اطار العمل Tailwindcss
أضاف في التحديثات الأخيرة إنشاء التطبيقات باستخدام react و vue.js
مساوئ
- إرسال المعلومات وتخزينها في attribute لعنصر html سواء كانت البيانات حساسة او دون ذلك
- سوء مفهوم تطبيقات الصفحة الواحدة حيث يتم إعادة تحميل كل compontent في الصفحة بكل تغير للصفحة
محاسن
- إنشاء نظام تسجيل دخول جاهز للإستخدام
- سرعة الاستخدام وسهولته للمشاريع الصغيرة
استخدام API
من أكثر الطرق شيوعاً كما قلناً، لإمكانية استخدامه لأي لغة برمجة back-end وإمكانية إستخدامه في تطبيقات الهاتف المحمول
لقد تكلمنا عنها سابقاً: API ماذا تعني هذه الكلمة
على سبيل المثال إذا أردت إنشاء مشروع وأردت إنشاء موقع ويب وقمت بإنشائه باستخدام laravel و react عندما تريد إنشاء تطبيق لمشروعك سواء كانت برمجة التطبيق باستخدام برمجية react-native أو أي لغة برمجة يمكنك إستخدام نفس ال API الموجود في الموق
مساوئ
- سهولة الاستغلال من قبل المتسللين (إمكانية التخمين لعملية تسجيل الدخول)
- عدم القدرة على تخصيص ال SEO مما يخلق لها نقطة ضعف
محاسن
- إنشاء مواقع الصفحة الواحدة وفصل ال compontents التي تحتاج للتحميل مرة واحدة
- بيئة عمل مريحة للمبرمجين
- إمكانية تحويل المشروع لتطبيق للهواتف
تجربتي بإنشاء موقع laravel مع react
بعدما بحثت وحاولت وصلت للنتائج التالية:
- بناء REST API من خلال Laravel
- تصميم الوجهات بإستخدام React بمشروع منفصل
- تخزين Token لكل شخص يقوم بالتسجيل من خلال إنشائه وتخزين في جدول users وحفظه في Cookes بالنسبة لل front-end
- في كل عملية تحتاج لتسجيل أرسل ال Token الموجود في Cookes في header الاتصال المرسل
- عند الانتهاء من المشروع أضع الملفات النهائية (الملفات بعد عملية build) مع بنية Laravel وأقوم بتخصيص السيو في داخلها مع تغير عنوان كل صفحة من خلال react
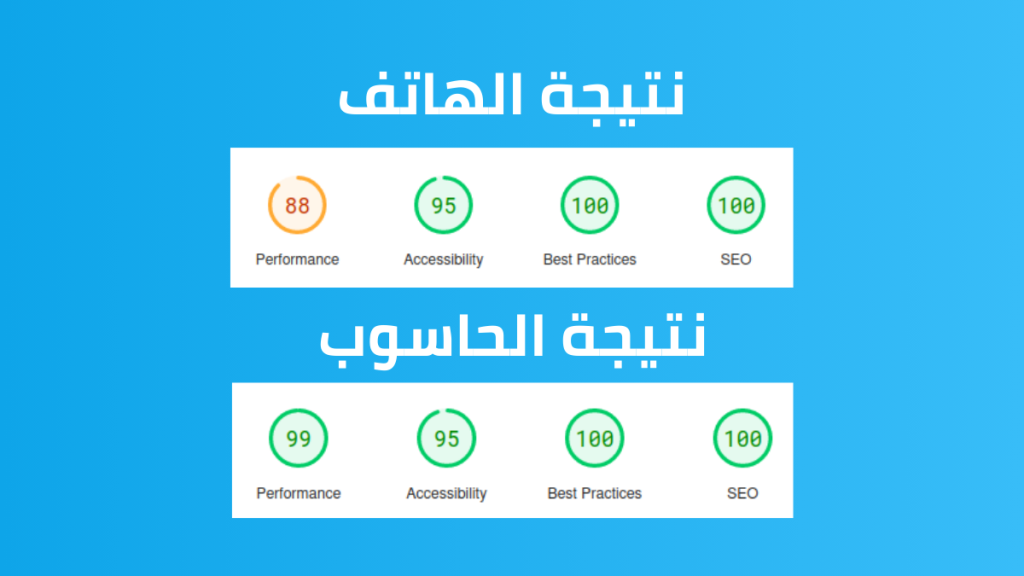
في النهاية وصلت للنتيجة التالية بالأداء:

الاسئلة التي راودتني أثناء عملية التطوير
لا بد لكل شخص يحاول لأول مرة بناء تطبيق باستخدام laravel و react أن تراوده الأسئلة التالية ويحتاج لأجوبة فعلية
كيفية إنشاء نظام مصادقة
منذ أن بدأت بتعلم laravel بشكل ذاتي بدون أن أخذ أية نصيحة من شخص يملك خبرة فيها ودون أخذ دورة تدريبة وتكملتها؛ كنت أسئل نفسي ماهي وظيفة عامود remember_token فلم أستخدمه قط بالمشاريع السابقة التي استخدمت بها اطار العمل Laravel
عندما استخدمت برمجية laravel breeze لاحظت إضافة Token لهذا العامود وسرد نفس ال Token في ال props التي تحفظ في attribute لعنصر html
قمت بإنشاء تصميم بسيط يحوي حقول معلومات تسجيل الدخول وعند الضغط على الزر يقوم بإرسال طلب يتأكد من المعلومات في ال API وفي حال كانت صحيحة يتم إرجاع Token جديد يتم تخزينه في cooke لإستخدامه لاحقاً
جلب المعلومات التي تحتاج لمصادقة
كما تكلمت سابقاً من خلال تخزين token لكن عملية الارسال هي التي وقفت عندها لثوان
في البداية قمت بإرسال ال token من خلال وضع header مع request ال API كما في المثال التالي:
import React, {useState, useEffect} from "react";
export default React.memo(() => {
let [titleSite,setTitleSite] = useData("Title");
useEffect(() => {
fetch('URL_API',{
method:"GET",
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
'USER_TOKEN': "HereTokenMember" // جلب التوكن من ال cookes
},
}).then(result => result.json()).then(resultData => setTitleSite(resultData.title));
},[]);
return <h1>{titleSite}</h1>
}); يوضح كيفية استدعاء اسم الموقع من ال API وذلك بإستخدام hooks react الضروريان لهذه العملية لكي يتم الاتصال بال API لمرة واحدة
رفع صورة
كأن السؤول الأكثر غموضاً كيفية رفع صورة، بعد بحث طويل وعميق وصلت للتالي:
- لا يجب أن ارسل أي header بمفتاح Content-Type
- عند إرسال بيانات بطريقة POST لا يجب إرسال البيانات كنوع json أو باستخدام التابع التالي: JSON.stringify
- البيانات المرسلة يجب أن تكون من نوع FormData وإضافة كل البيانات لها
مثلاً:
import React, { useState, useRef, useCallback } from "react";
export default React.memo(() => {
let name = useRef();
let photo = useRef();
let [isUpload, setIsUpload] = useState(false);
let uploadFile = useCallback(() => {
if (isUpload) {
let data = new FormData();
data.append('name', name.current.value);
data.append('photo', photo.current.value);
setIsUpload(true);
fetch('API_UPLOAD', {
method: "POST",
headers: {
Accept: 'application/json',
'USER_TOKEN': "HereTokenMember" // جلب التوكن من ال cookes
},
body: data
})
.then((result) => result.json())
.then((resultUpload) => setIsUpload(false));
}
}, [isUpload]);
return <div>
<h2>إضافة عضو</h2>
<input type="text" placeholder="الاسم" ref={name} />
<input type="file" ref={photo} />
<span tabIndex={0} role="button" onClick={uploadFile} aria-pressed="false"></span>
</div>
});
تخصيص ال SEO
يعد ال SEO من أهم الأمور التي أخذت بحسابنها، بعد الانتهاء من التصميم قمت بوضع الملفات النهائية في بنية laravel ووضعت ملف html الخاص بملف blade وقمت بالأفكار التالية:
- استخدمت مكتبة artesaos/seotools لتنسيق ال SEO
- قمت بإنشاء Controller لتهيئته لكل الصفحات
- قمت بإستدعاء التوابع المطلوبة من المكتبة السابقة وإضافة البيانات المناسبة بحسب المسار PATH الذي تم الدخول عليه
if (request()->path() == '/') {
// الصفحة الرئيسية
} else if (in_array(request()->path(),['privacy-policy','terms-of-use'])) {
// سياسة الخصوصية أو الشروط
} else {
// صفحات غير ضرورية يجب أن لا تتأرشف
}رفع المشروع
بعد رفع المشروع واجهة مشكلة كبيرة وهي عدم استقبال السيرفر لل header المخصص
قمت بالقليل من البحث لكن لم أصل لأي نتيجة بهذا الخصوص فوجدت عند إرسال أي اتصال ان السيرفر يستقبل الكوكيز
قمت بجعل نظام المصداقية في ال back-end من خلال الكوكيز وليس header مرسل مع الاتصال ونجحت الفكرة
ختاماً
ذكرنا في مقالنا هذا طرق بناء موقع laravel مع react مع محاسن ومساوئ كل طريقة وذكرت تجربتي في ذلك
في حال أعجبك الموقع لا تنسا مشاركته مع صديقك وقراءة المقالات المختلفة على موقعنا